
In a crisis, The Public Health Agency of Canada relied on me to deliver a functional vaccine distribution portal. I responded by applying our best practices, UX knowledge, and product design skills to a rapid-pace delivery to ensure Canadians had quick access to vaccinations.
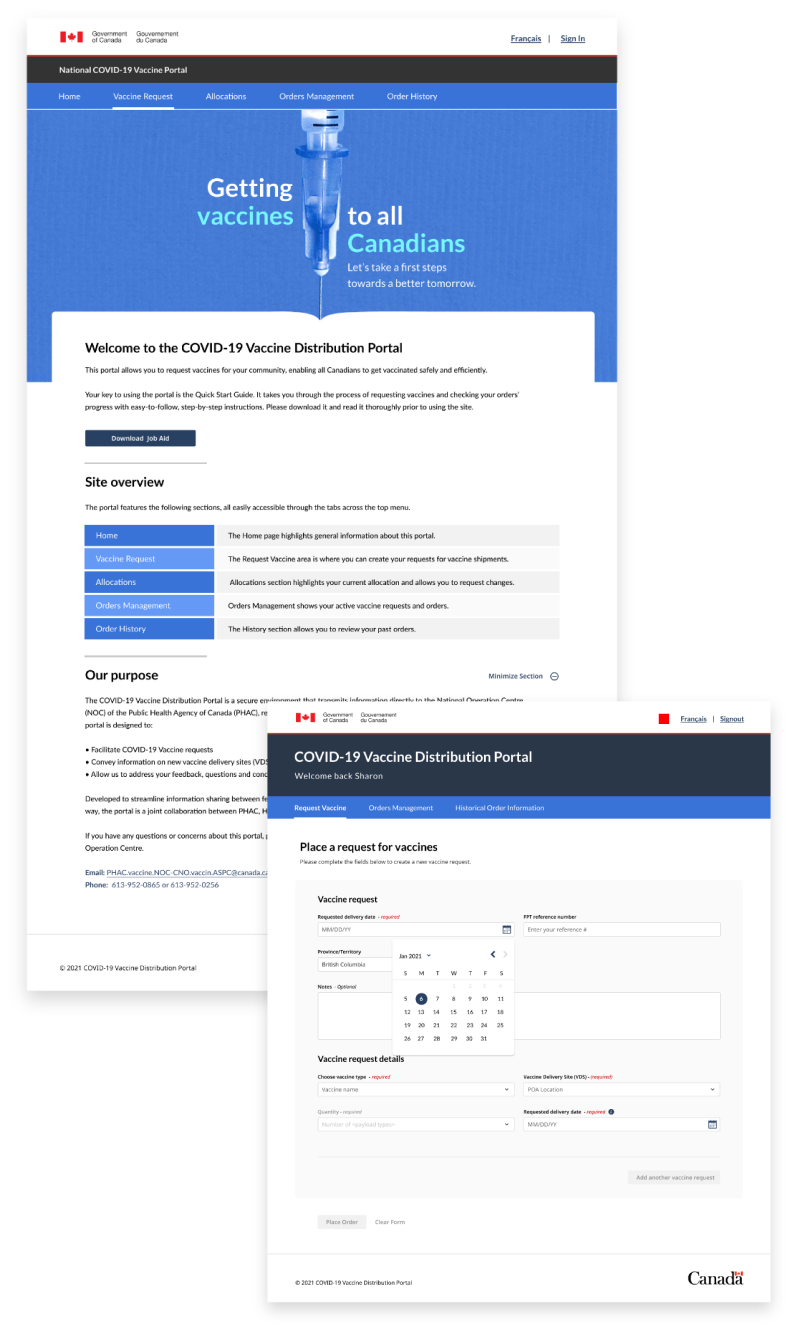
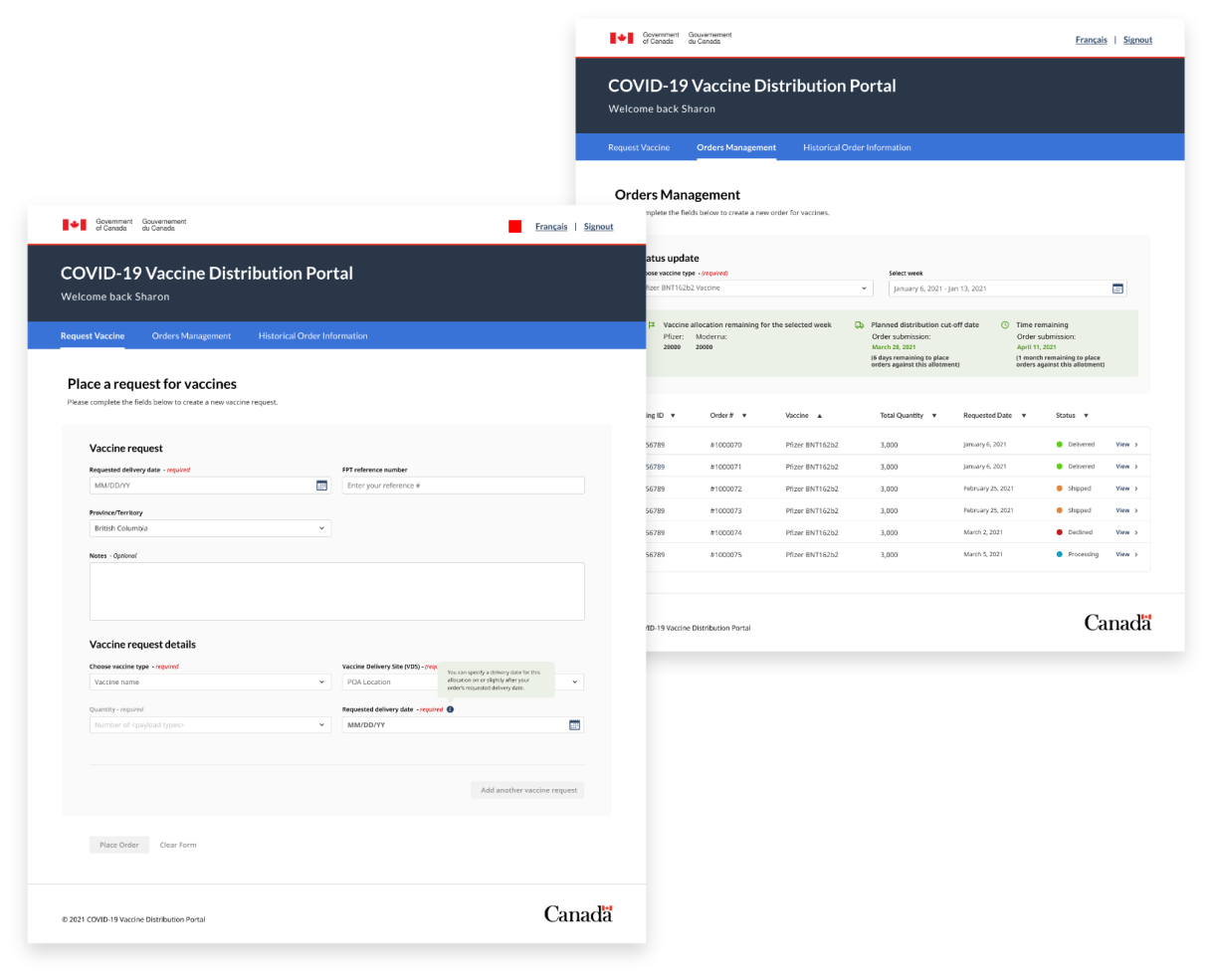
This digital product needed a compelling message, an easy way for Public Health centers to order vaccines, and an easy way for Public Health Agency Administrators to track and confirm delivery.
This product also needed to follow established Canadian government style guides and website toolkit components with a high need for mobile-friendly interfaces.
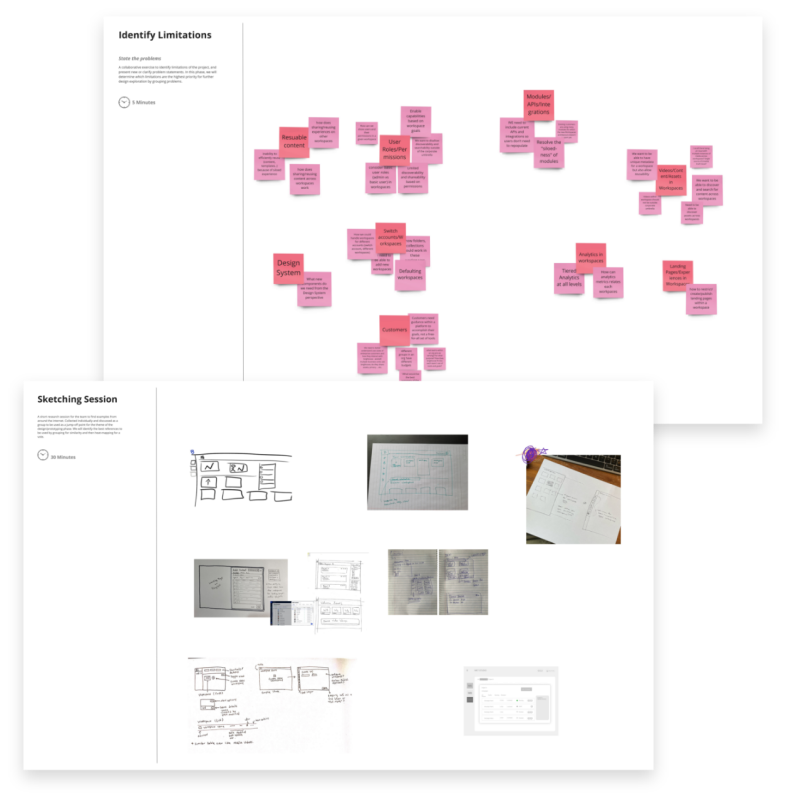
The design for this product was achieved in 6 weeks. We went right to med-fi for all non-creative components and added the final touch of hi-fi work to give the product the customer-facing quality it needed without holding the process back.


The approach involved creating clear, intuitive menus and pathways, which were structured logically using tree testing methods. This approach improved the overall user experience resulting in increased engagement and task efficiency.


The goal was to enhance user confidence and transparency, making it effortless to track progress and retrieve essential order details. This streamlined approach not only boosted user satisfaction but also reduced administrative burden through greater user efficiency.


The completion of this project marked a significant achievement in supporting public health efforts during a critical time. By leveraging best practices in UX design and agile product development, we delivered a user-centric vaccine distribution portal that enabled Public Health centers to efficiently order vaccines and allowed administrators to seamlessly track and manage deliveries. This project exemplified how thoughtful design and rapid implementation can make a real difference, providing timely solutions that prioritize accessibility, usability, and public safety.


